이메일은 평소 잘 안 보는 편이다. 각종 쇼핑몰 광고, 결제, 가입한 카페 등등을 비롯한 읽지 않아도 되는 메일들이 쏟아지기 때문이다. 이상하게 어제 이메일함을 열어보고 싶었다.
"[네이버 서치어드바이저] 소유확인 만료일을 점검해주세요"라는 제목의 메일이 눈에 띄었다. 티스토리 블로그를 운영 초기에 네이버 서치어드바이저에 등록한 적이 있기 때문에 이름은 익숙하다. 블로그 관련된 내용인 것 같아 열어보았다.

내용 중에 티스토리 블로그 URL도 내 것이 맞다. 소유확인 만료일이 뭐지?? 링크를 눌러도 되는지 의심이 들었다. 피싱은 아닌 것 같고 아무리 봐도 네이버에서 온 것은 맞는 것 같다. 하단 연두색의 [서치어드바이저 가기]를 클릭해보았다.

서치어드바이저 메인화면 가장 오른쪽의 [웹마스터 도구]를 클릭한다.

하단에 티스토리 블로그 URL이 보이고 연두색 글씨로 '소유확인 연장'이 있다. 이 글씨를 클릭해보았다.

이런 팝업이 뜬다. 현재 유입경로가 네이버가 가장 많은데, 못 찾겠다니 이것이 뭔가 싶다.

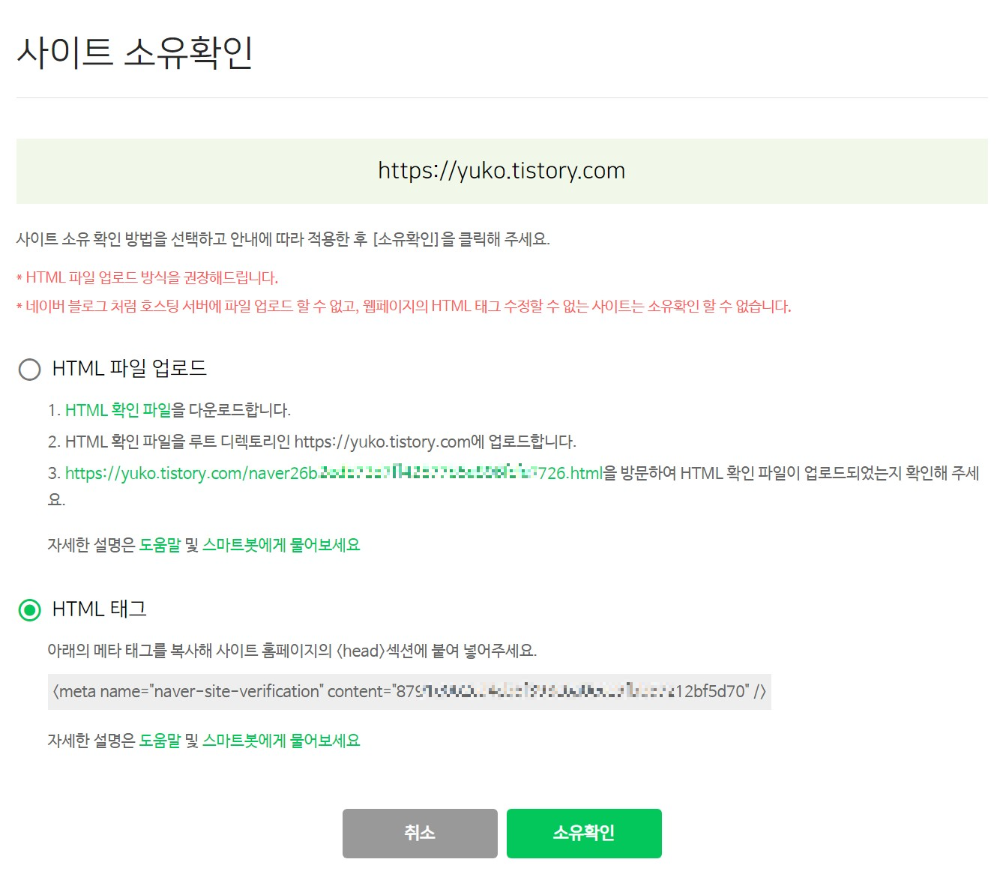
서치어드바이저 이곳저곳을 눌러보다가 이 화면이 나왔다. 방식은 두 가지인데, 하단의 HTML 태그를 복사해서 <HEAD>에 붙어놓으라고 한다. 애드센스 광고를 붙일 때와 방식이 비슷하기 때문에 이것을 드래그하여 복사했다.

내 티스토리 관리자모드의 [꾸미기]-[편집]-HTML편집으로 들어가 <HEAD> 부분에 복사해 넣는다.
복사해서 붙일 때 <!-- 무엇을 붙였는지 알아볼 수 있는 설명 넣기 --> 이것을 꼭 해둔다. 나중에 못 알아봐서 잘못 붙인 것을 삭제를 못한다던가 등등의 문제가 생길 것 같아서다.
<!-- 네이버 서치어드바이저-->라고 추가로 입력하고 그 하단에 아까 복사한 태그를 붙여 넣었다.

사이트 등록화면의 '소유확인 연장'을 클릭하면 이제 사이트 소유 확인이 완료되었다는 위 팝업창이 뜬다.
최근에 스킨을 바꿔서 전에 입력한 태그가 사라져서인지, 아니면 원래 네이버 서치어드바이저를 1년마다 자동차보험 갱신하듯 갱신하는 것인지 모르겠다. 이거 엄청 불편한 느낌이다. 현재 네이버 유입량이 가장 많은데, 1년마다 한 번 하는 것을 놓치면 타격이 클 것 같다. 블로그 활동을 안 하면 알고리즘이 자동적으로 검색결과 뒷 페이지로 보내버릴 것 같은데 말이다.

이것저것 클릭해보니, 알림 수신 설정이 있다. 1년마다 갱신이 맞는 것 같다.
소유확인 만료 30일 전 이메일을 발송하게 하는 것에 체크가 ON으로 되어 있다. 내가 체크한 것이 아니니 기본적으로 설정되는 것 같다.
'블로그 운영 노하우' 카테고리의 다른 글
| 원인불명의 티스토리 직접유입 0 (2) | 2022.10.14 |
|---|---|
| 티스토리 글 중간에 광고 넣는 방법과 운영에 관한 고민 (17) | 2022.09.18 |
| 티스토리 유입 0이었다가 자동으로 풀림. 티스토리 통계 오류 (2) | 2022.07.20 |




댓글